Tripods: an HTML5 puzzle game
I spent part of lockdown finishing a game I began building in 2013.
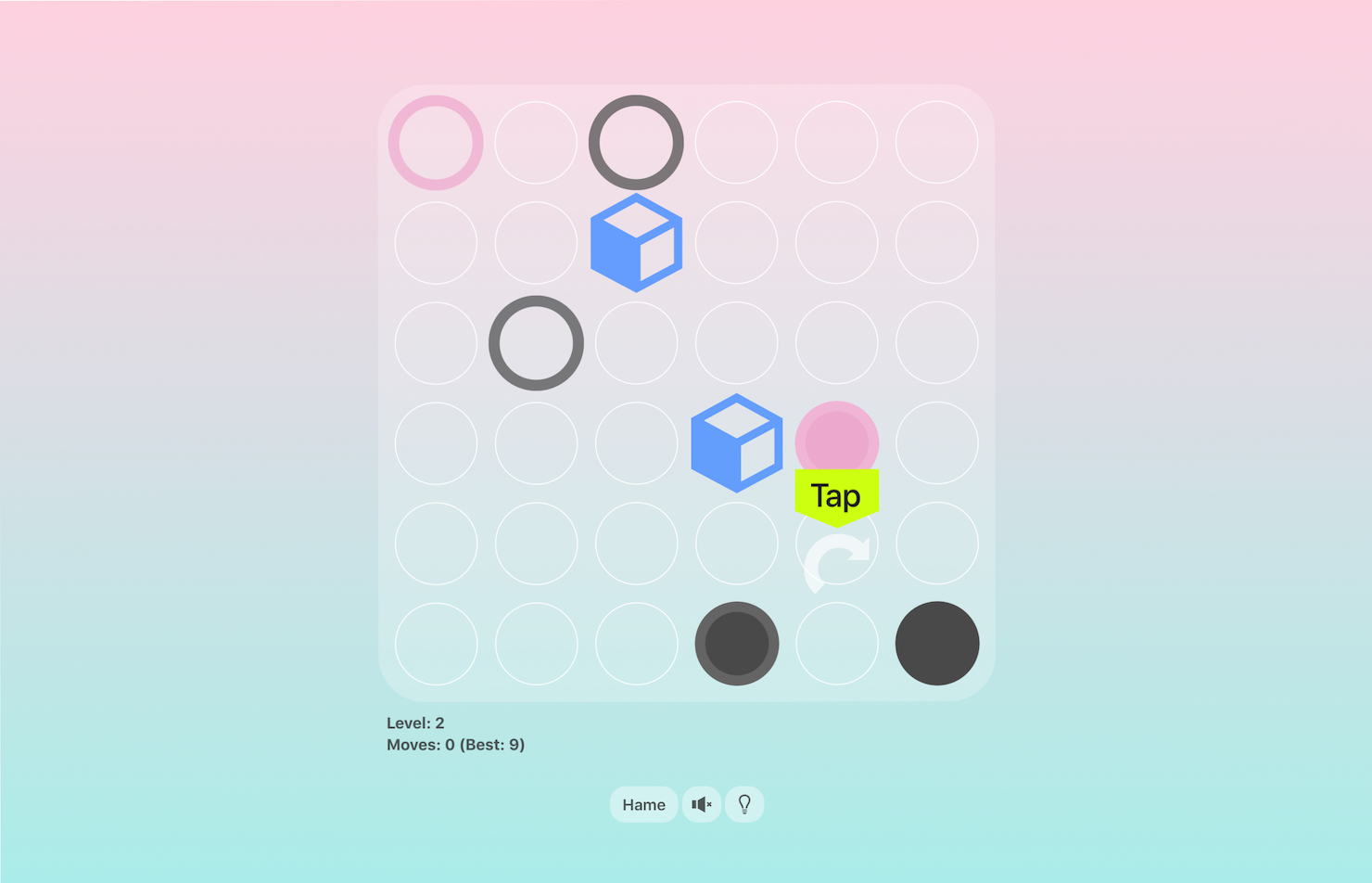
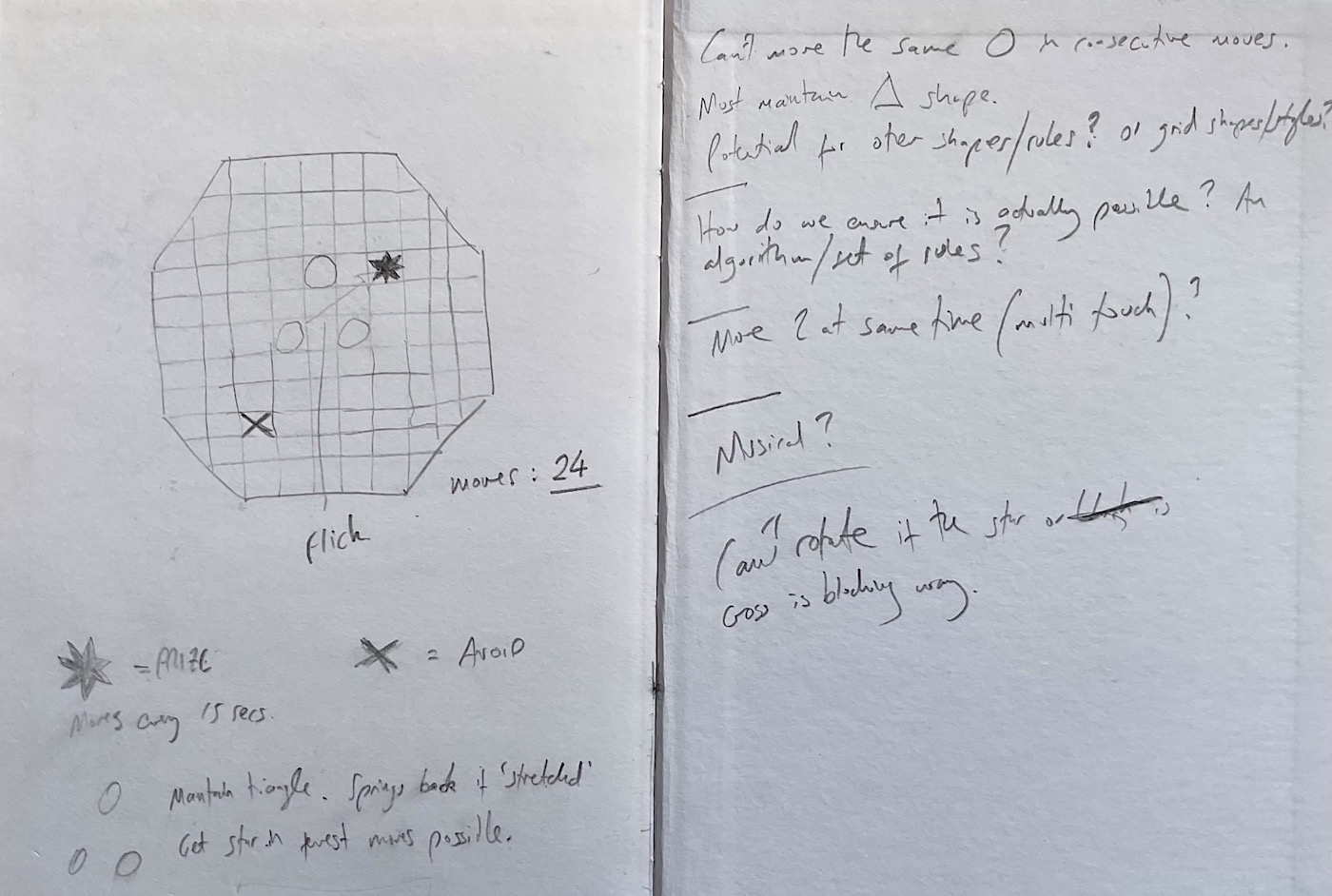
At the turn of the year I set out to finish Tripods, a game I started making back in 2013. It’s a 2D puzzler built for the web using the DOM and SVG.1

I wrote the original prototype in 2013 using jQuery, but it’s now 2021 so the first task was to refactor the codebase to use vanilla JavaScript.2 For the animations — previously handled by jQuery’s animate() function — I ended up using the Web Animations API. It’s still at Working Draft status, but widely supported. I actually began by using the top/left position properties to move elements, and specifying the animation transitions in the CSS, but the frame rate across devices was patchy. The switch to using the WAAPI and translate() CSS function — which leverages hardware acceleration — resulted in improved performance and more fine-grained control of animations.
Here’s a basic example of the WAAPI and translate() in action3:
The howler.js library is used for audio4, and canvas-confetti for the ‘win’ animation.
The game works with both pointer and touch input, and can more or less function as a Progressive Web App (PWA) on mobile devices by way of iOS-specific metatags, favicons, splash screen graphics (iOS only), and a manifest.json file. (Offline access still needs to be implemented.) When added to the home screen on my iPhone it pretty much behaves as if it was a native app.
I built it mainly using VS Code and Firefox Developer Edition, with GitHub for version control and Netlify for hosting and easy git-based deployment. (Oh, and I created the sounds in Logic.)

Overall, this was a challenging and enjoyable side project. I started my programming journey writing games in Sinclair BASIC, so the process has had nostalgia value alongside giving me a chance to hone my dev chops. For anyone who’s interested, the code is available to view on GitHub, and you can play the game here.
Web games are typically written to the Canvas or WebGL APIs, but I think the DOM is well enough suited to building a simple grid-based puzzle. ↩︎
Unlike in 2013, today you get much of the convenience of jQuery built into enough browsers that there is much less need to use it. ↩︎
Internet Explo— I mean Safari, apparently can’t show a drop-shadow simultaneously with a scale transform, and in the process also cancels the blur. The actual game therefore doesn’t feature a drop-shadow; motion blur won priority in that trade-off. The CodePen here, though, is the full-fat effect, so it runs best in any browser that’s not Safari. ↩︎
I opted for howler.js over the plain Web Audio API as I wanted to ship a 1.0 as soon as possible, and I’d already used it on another project. ↩︎